WPFを開発するうえでDataTemplateは必要なわけではない。しかし、DataTemplateを利用するとWPFの外観をより柔軟性をもってカスタマイズできるになり非常に便利になる。DataTemplateは、データ オブジェクトのビジュアル構造と定義されるがここで詳細に解説する。
DataTemplateのざっとしたイメージ
ButtonやCheckBoxといったコントロールには、ContentとContentでない部分に分類されます。
DataTemplateとはContentの外観を変更する機能のことである。

Contentでない部分を変更する場合はこちらを参照してください。 gaishiengineer.hatenablog.com
CheckBoxを用いたDataTemplateの例
CheckBoxのContentをDataTemplateでカスタマイズしていく。
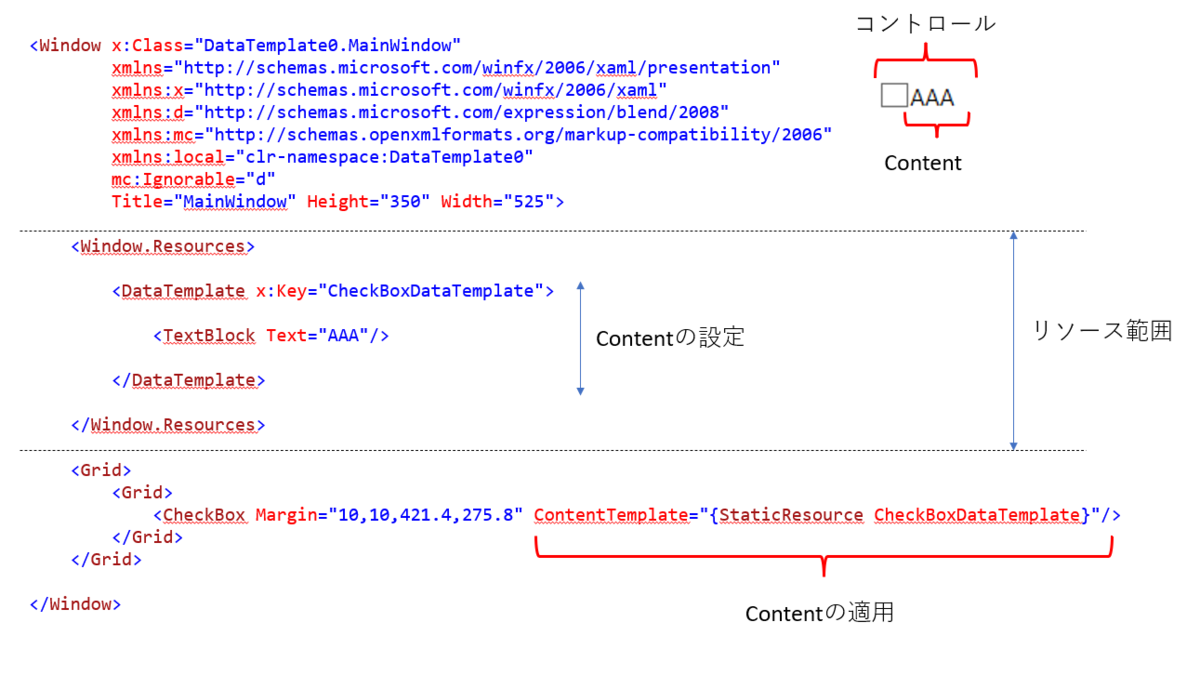
サンプルコード
<Window x:Class="DataTemplate0.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:DataTemplate0" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <DataTemplate x:Key="CheckBoxDataTemplate"> <TextBlock Text="AAA"/> </DataTemplate> </Window.Resources> <Grid> <Grid> <CheckBox Margin="10,10,421.4,275.8" ContentTemplate="{StaticResource CheckBoxDataTemplate}"/> </Grid> </Grid> </Window>
出力結果
 解説
解説
 リソース内でDataTemplateを定義。
リソース内でDataTemplateを定義。
CheckBoxがDataTemplateを利用できるようにx:Key属性でインスタンスを設定。DataTemplate内ではTextBlockを配置して"AAA"のテキストが出力されるようにした。
利用者のCheckBoxはContentTemplateを用いDataTemplateを利用する。